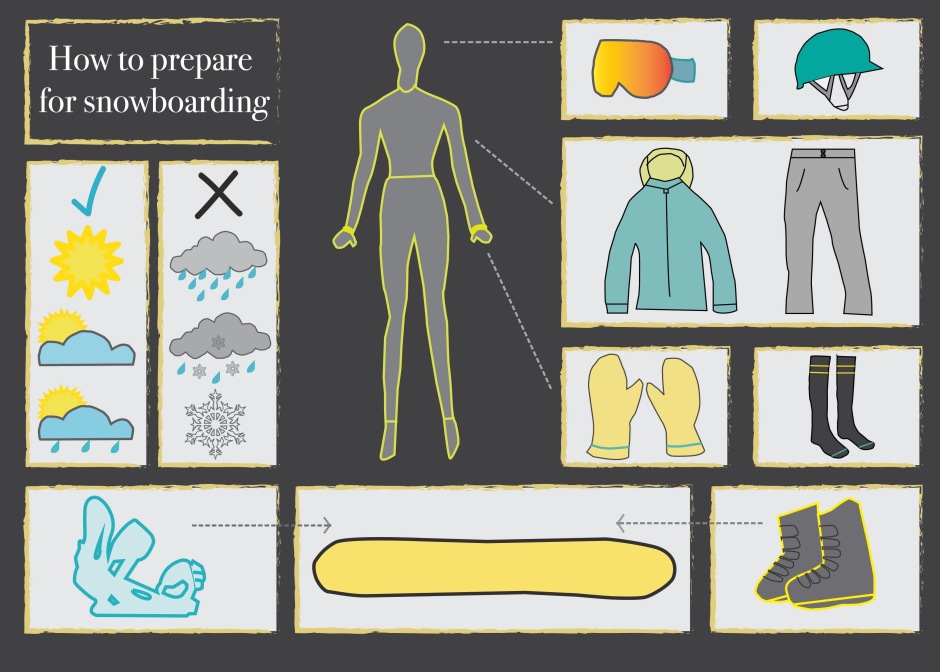
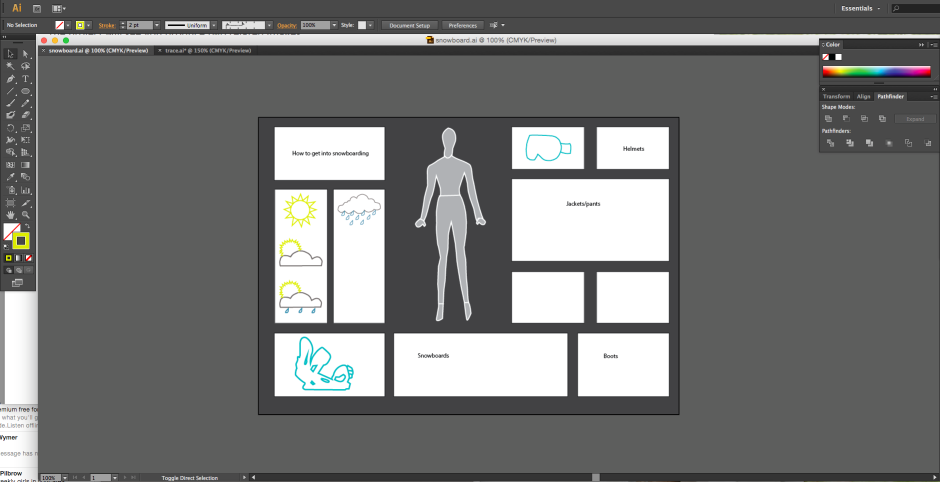
The communication objective of my infographic was to simply inform the viewer of how to prepare themselves for snowboarding. I did not want to complicate my image with a lot of text so ended up only using a title and felt that the rest of the infographic spoke for itself. As I said, after working in a snowboarding shop for a couple of years I have discovered that many people believe that gearing up for snowboarding is a very complicated process. I feel that my infographic has simplified this process and shows only the most important parts. I knew that I wanted to stick with very few colours before starting my assignment and I stuck with this and chose yellow, a teal(ish) colour and grey. I was able to effectively use different shades within these three colours.
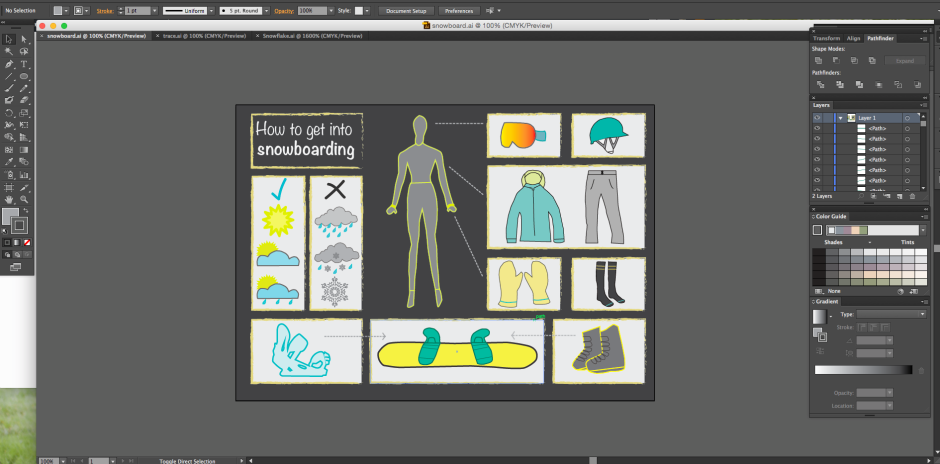
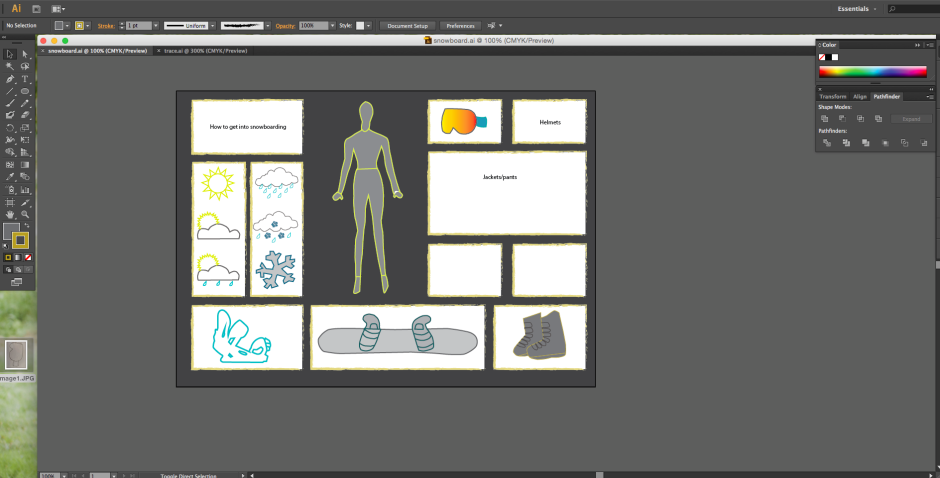
The basic gear that you need is illustrated in my infographic and is a helmet, jacket, pants, socks, boots, bindings, a board, gloves and goggles. I began looking on Flickr for images that I could trace on Illustrator but found that snow gear and simple snowboard graphics were not popular on this site. I had trouble finding creative commons licensed photos so ended up having to hand draw my own pictures. I was unsure how these would come out and if they would look a bit unprofessional but I am very happy with how my infographic turned out. Original drawings are in my artsweb folder.
When beginning this assignment I had never laid my eyes on Adobe Illustrator nor heard of it either. I had used Photoshop in my last assignment and had got the hang of it but using a new design programme was way out of my comfort zone! I was very worried at first but I made sure to listen in my tutorials, take notes, search online tutorials and talk to friends that had more experience with the programme and I eventually began to learn how to use the various different tools on it. The pen tool proved to be very difficult at first but after practicing in class I soon realised that it was just a very careful, slow process. Once I had completed a few of my final graphics I was quite confident with it. My tutor informed us of all the different tools available and taught us the dos and don’ts of illustrator, which was very useful when completing my final infographics. When beginning this assignment I was very unsure as to why we had to use a different programme but I soon discovered that Photoshop and Illustrator are very different programmes. Illustrator is completely vector-based whereas Photoshop is based more on manipulating and editing photo real images and adding filters etc. I now understand the different uses for both programmes and am stoked to say that I can work my way around Illustrator now!